In the fast-paced world of online shopping, speed is king. Offering your customers a quick purchasing experience can mean the difference between a sale and a cart abandonment. Today, I’ll walk you through how to zip your customers from “just browsing” to “just bought” by adding a “Buy Now” button to your WooCommerce site.
Benefits of the “Buy Now” Button
- Speedy Sales: Whisk customers straight to the checkout page, turbocharging the buying process.
- Fewer Abandonments: With no need to visit the cart page, the chance of customers bailing mid-way plummets.
- Higher Conversions: A faster checkout usually translates to more sales. Cha-ching!
Step 1: Install the Code Snippets Plugin

The first thing you need to do to add a snow effect is to install a plugin called Code Snippets. This plugin allows you to add pieces of code, such as HTML, CSS, and Javascript, to your website. It also offers a toggle feature that lets you manage these codes and activate or deactivate them whenever you want. This feature helps you quickly enable certain codes to enhance your customer’s experience.
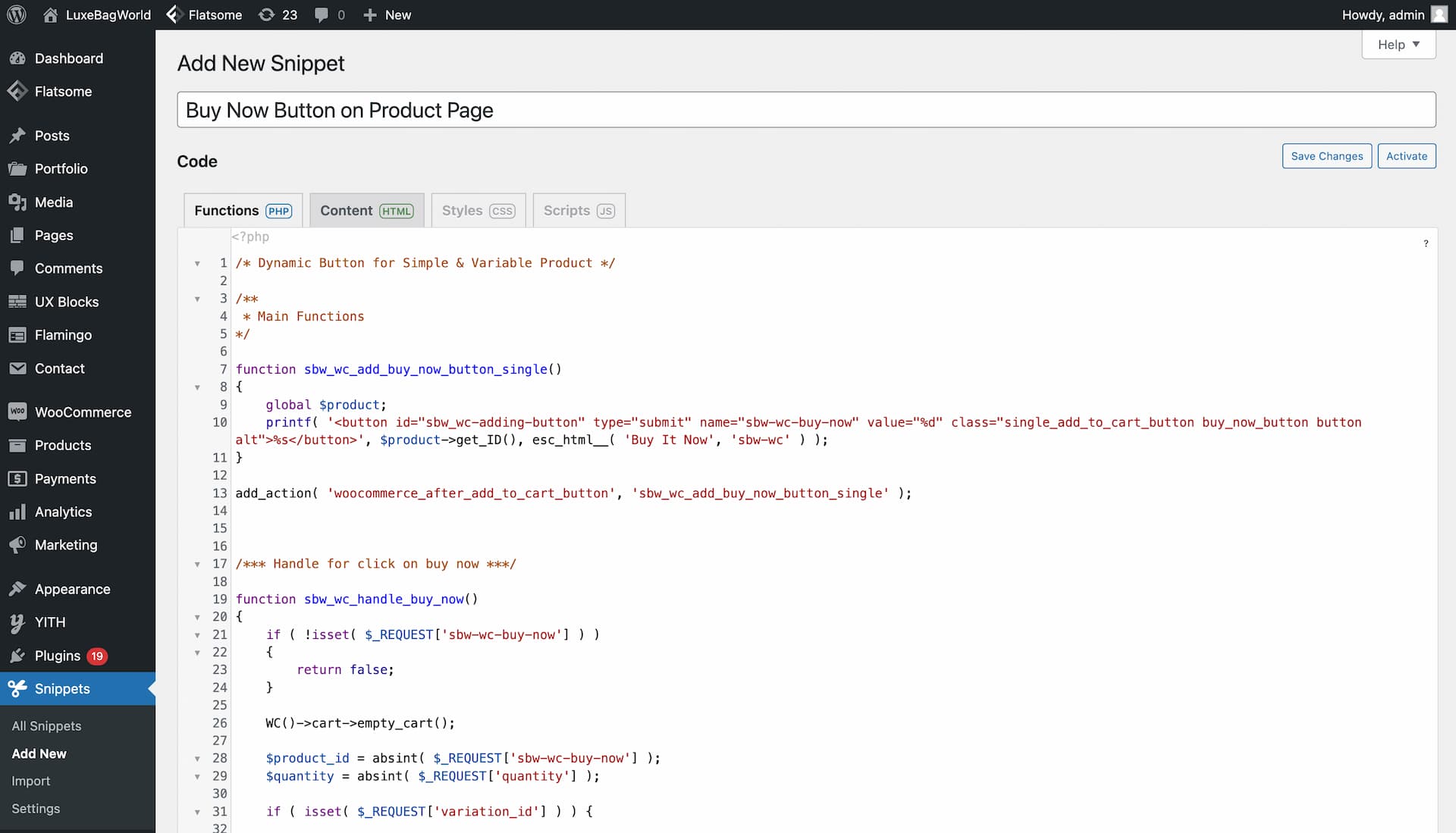
Step 2: Add a “Buy Now” Button with PHP

After installing the plugin, copy the HTML code provided below and create a new snippet in Code Snippets. When creating this snippet, remember to paste your code in the PHP section.
Don’t forget to click “Save Changes and Activate”
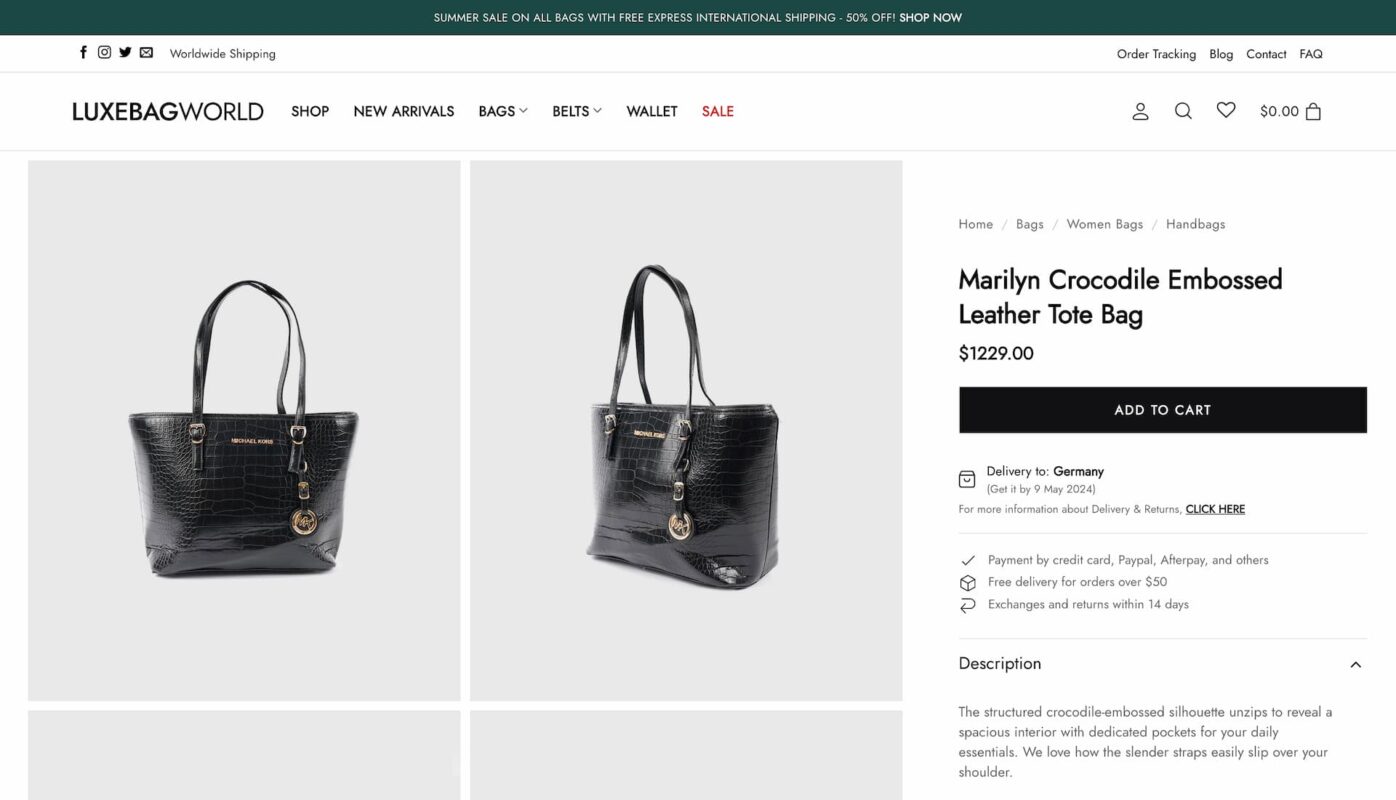
Before:

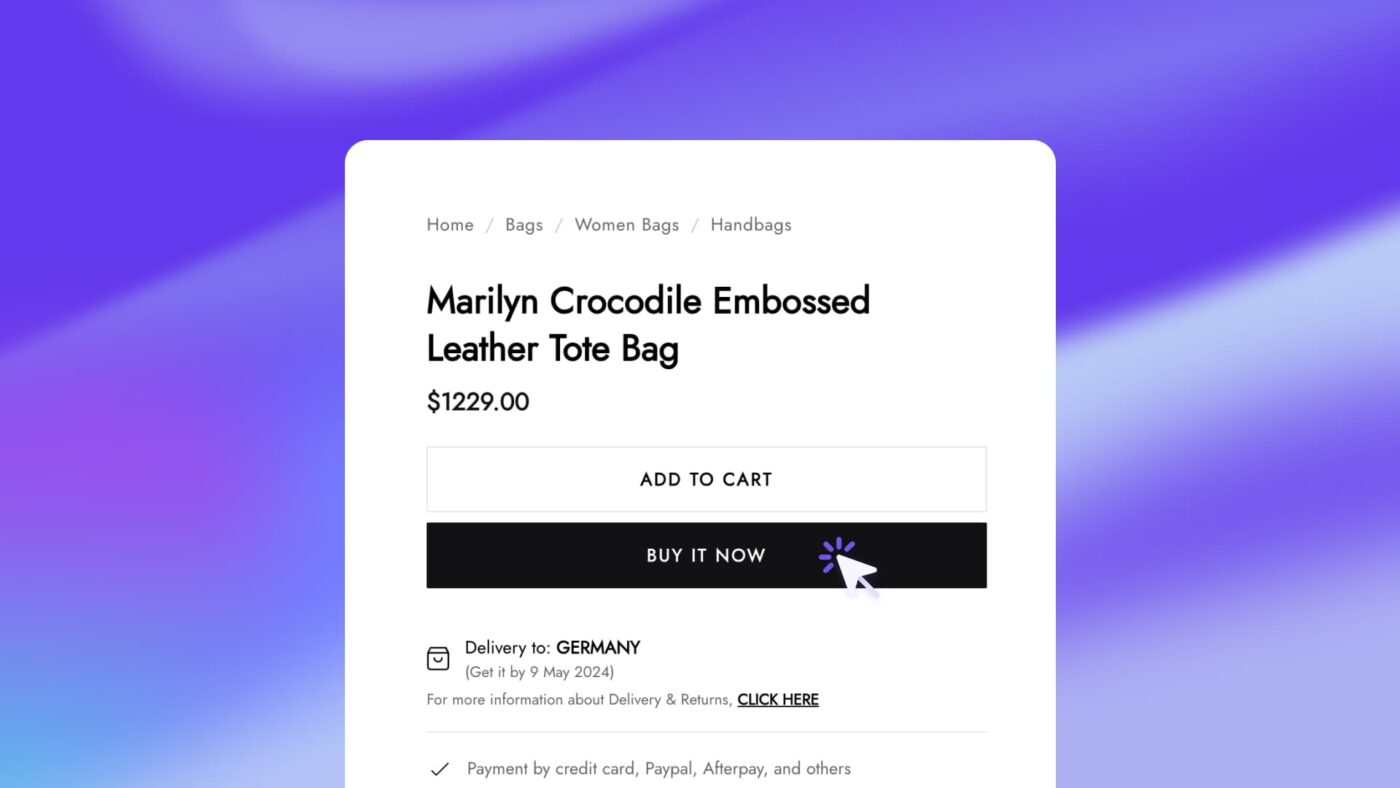
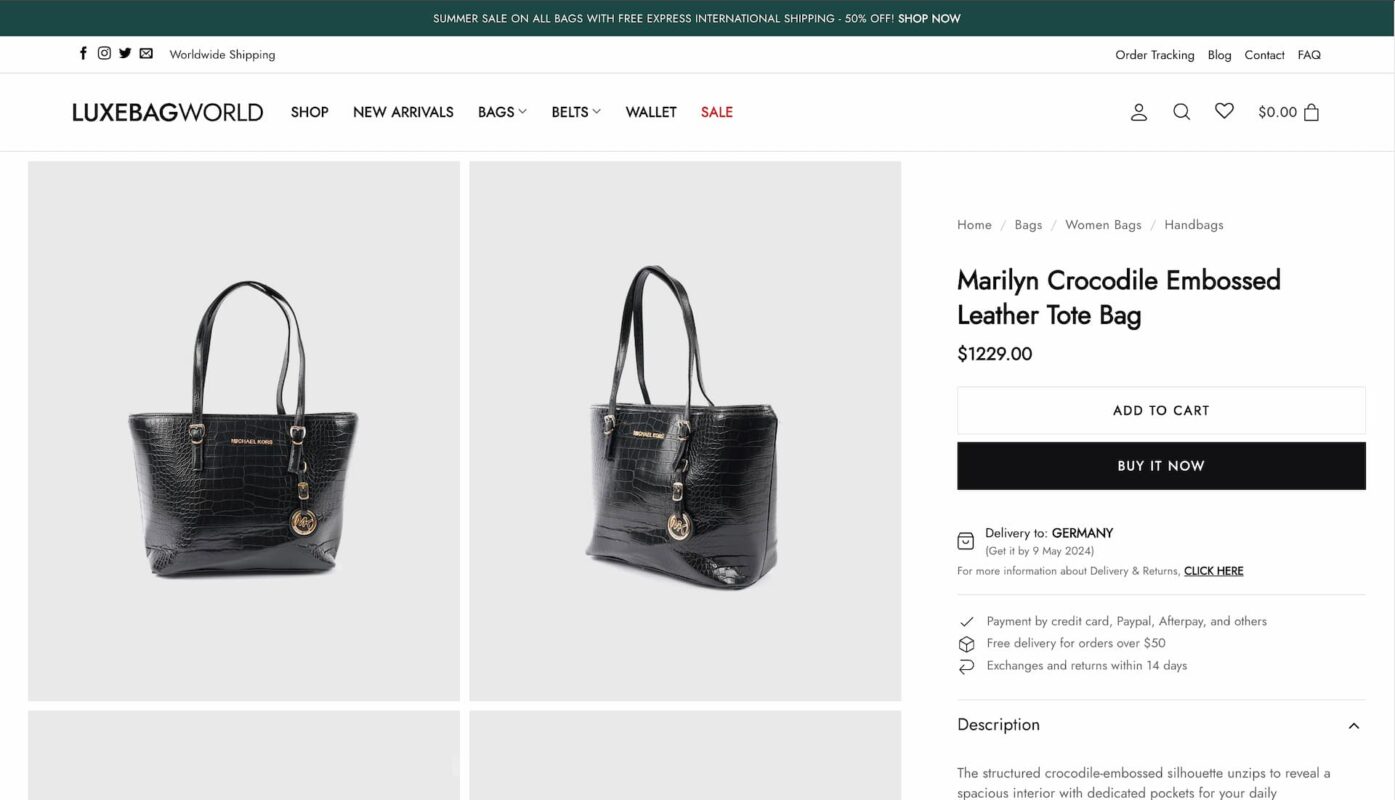
After:

How It Works:
- Button Placement: The “Buy Now” button pops up right below the “Add to Cart” button on product pages.
- Cart Management: Clicking the button clears the current cart and adds the new product.
- Instant Checkout: Shoppers are instantly redirected to the checkout page.
Conclusion:
This nifty addition can enhance customer experience and boost your sales on your WooCommerce-powered e-commerce site. Follow the steps above to integrate the code into your site, and watch your customers breeze through their purchases. Happy selling!